Wir haben in den letzten Monaten und Jahren einige Cache-Plugins ausprobiert, mit denen man die Geschwindigkeit der eigenen (WordPress) Website massiv beschleunigen kann. Durch einen Blogpost von cyon sind wir auf das LiteSpeed Cache Plugin aufmerksam geworden. Es funktioniert einfach viel besser (99% der Massnahmen funktionieren einfach) als die anderen (teils kostenpflichtigen), die wir ausprobiert haben, und ist gratis.
Warum muss eine Website überhaupt schnell sein?
Eine Site muss aus zwei Gründen schnell sein: Der offensichtliche ist, dass ein Besucher nur eine begrenzte Geduld mitbringt. Wenn er unsere Seite aufruft und erst mal 30 Sekunden warten muss, ist diese Geduld schnell verspielt (obwohl es bei Besuchern meines Alters natürlich eine schöne Erinnerung an das Internet mit Modem ist). Der zweite Grund ist, dass Suchmaschinen wie Google langsame Seiten "bestrafen". Eben weil die Benutzerfreundlichkeit gering ist, werden diese Seiten weiter unten in den Suchergebnissen angezeigt.
Voraussetzungen für LiteSpeed Cache
Das LiteSpeed Cache Plugin ist eine Erweiterung zum Beschleunigen von WordPress, wenn die Site bei einem Hoster ist, der den LiteSpeed Web Server einsetzt. Unsere Site ist bei cyon in Basel gehosted (ebenso, wie viele Sites unserer Kunden). Und cyon setzt zum Glück auf LiteSpeed.
Die Installation und Aktivierung
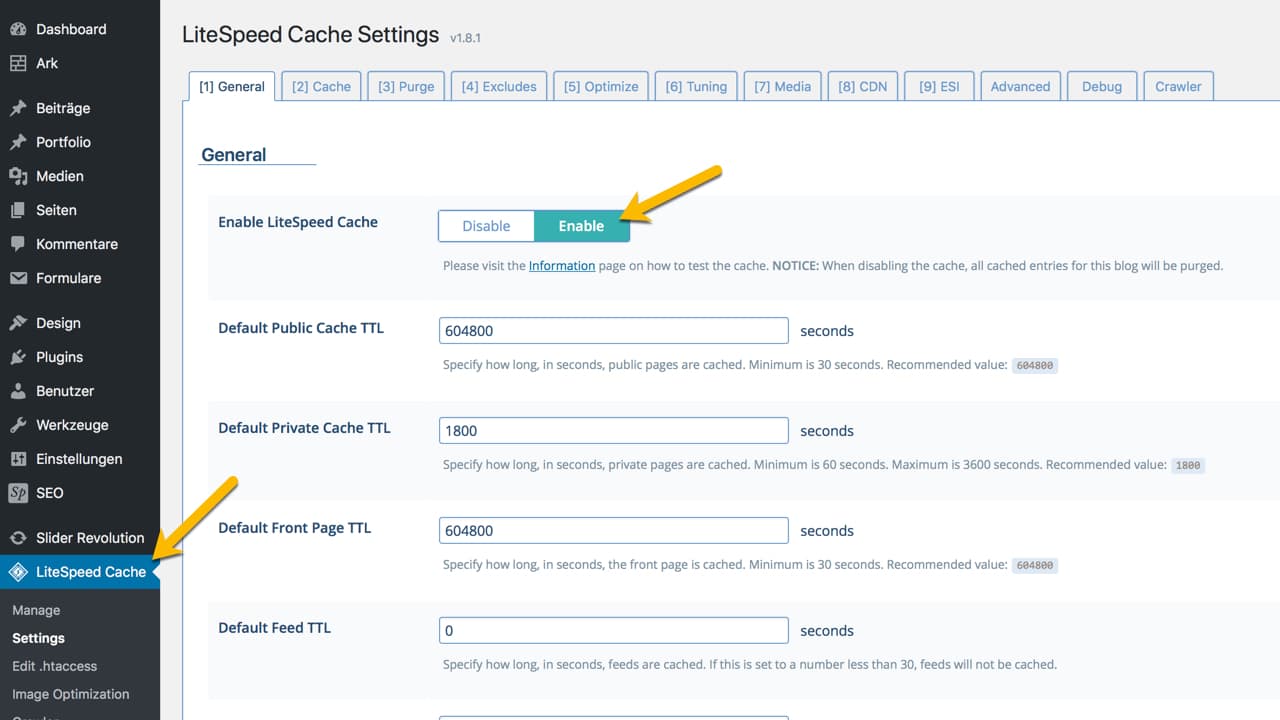
Nach der Installation aus dem Pluginverzeichnis von WordPress muss man den Cache nur aktivieren, andere Cache-Plugins deaktivieren und schon kann's losgehen:

LiteSpeed Cache aktivieren
Mit den Basiseinstellungen ist man auf der sicheren Seite, aber noch lange nicht optimal unterwegs.
Finetuning
Um wirklich gute Ergebnisse zu erzielen, muss man noch einiges mehr machen (was dann aber auch gewisse Risiken birgt). Dass Bilder generell in der "richtigen" Grösse eingefügt werden sollten, ist vermutlich klar (ein 13 MB grosses Bild, dass auf 1.5x1 m gedruckt werden kann, auf ein Smartphone auszuliefern, auf dessen Display es dann 6x4 cm gross angezeigt wird, macht keinen Sinn und kostet Zeit). Hier geht es um die technischen Optimierungen:
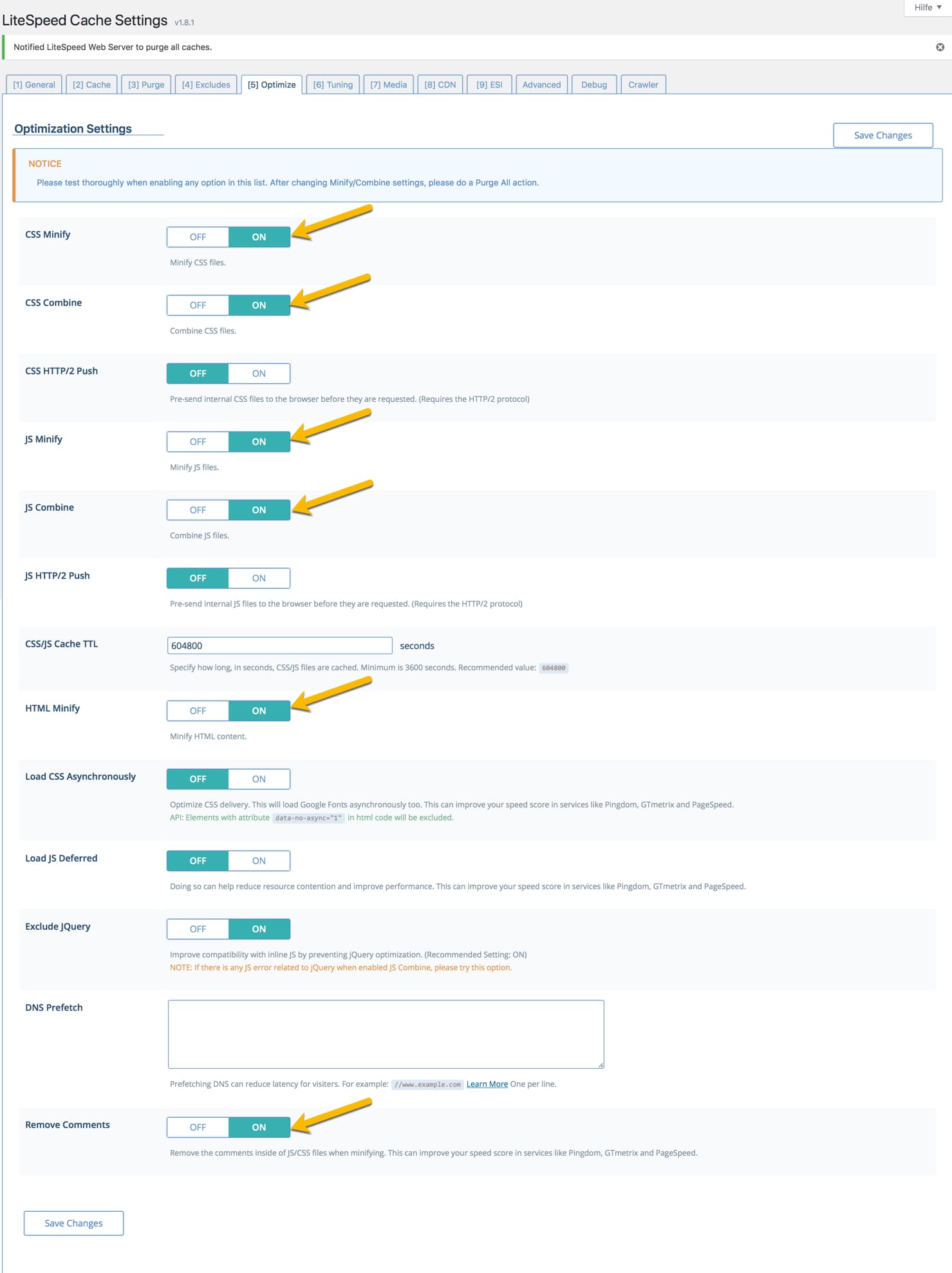
- JavaScript (dynamische Elemente) und CSS (Design) sind häufig in vielen kleinen Dateien abgelegt und werden mit vielen kleinen Anfragen einzeln vom Browser abgeholt. Das kostet Zeit. Um die kleinen Dateien noch kleiner zu machen, sollten sie "Minified" werden (die Seite selber, das HTML, auch). Das bedeutet, unnötige Leerzeichen und Kommentare werden entfernt. Um statt vieler kleiner Anfragen eine grössere zu bekommen (das ist viel schneller), kann man die Dateien noch "kombinieren", also zu einer grossen zusammenfassen. Wenn man will, übernimmt LiteSpeed Cache diese arbeiten.

LiteSpeed Cache – optimize (Die Warnung, dass man nach der Aktivierung sauber Testen soll, ist ernst gemeint – siehe Fehlerquellen)
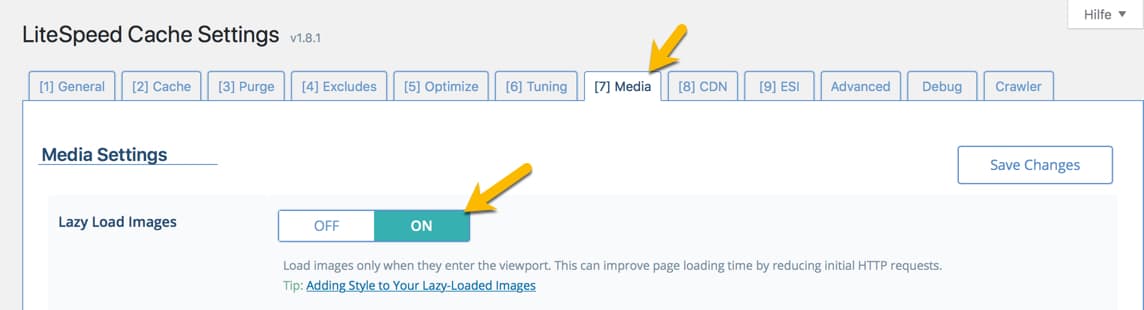
- Bilder werden im Normalfall alle geladen (auch die, die man nicht sieht bevor man scrollt, die also weiter unten auf der Seite sind). Man kann die Bilder erst dann laden lassen, wenn sie angezeigt werden sollen. Das beschleunigt das Darstellen des sichtbaren Bereichs und hilft zumindest bei der gefühlten Geschwindigkeit (und den Suchmaschinen). Auch das übernimmt LiteSpeed.

LiteSpeed Cache – media
Fehlerquellen
Unser häufigstes Problem ist, dass wir vergessen, nach Änderungen den Cache zu leeren und deswegen ewig suchen, bis wir herausfinden, warum unsere Änderung nicht funktioniert.
LiteSpeed Cache – leeren (Dieser Button kann die geistige Gesundheit retten)
Ein echtes Problem, mit dem wir häufig kämpfen, ist, dass nach der Aktivierung des "JS Combine" irgendwas nicht funktioniert. Das passiert meist, weil in einer der vielen Dateien eine kleine Unsauberkeit drin ist, die nach dem Zusammenfassen alle JavaScript Codes unbrauchbar macht. Wenn also nach der Aktivierung der "optimize" Optionen plötzlich nichts mehr geht:
- Die Optionen einzeln Deaktivieren, um zu sehen, an welcher es liegt.
- Wenn man auf die entsprechende Option (im Regelfall eben JS Combine) nicht verzichten will, wird es etwas aufwendiger.
- Rausfinden, welche JavaScripts von der Seite geladen werden (dazu minify und combine deaktivieren).
- Die entsprechenden Files einzeln von Minify und Combine ausschliessen, bis man das richtige gefunden hat.

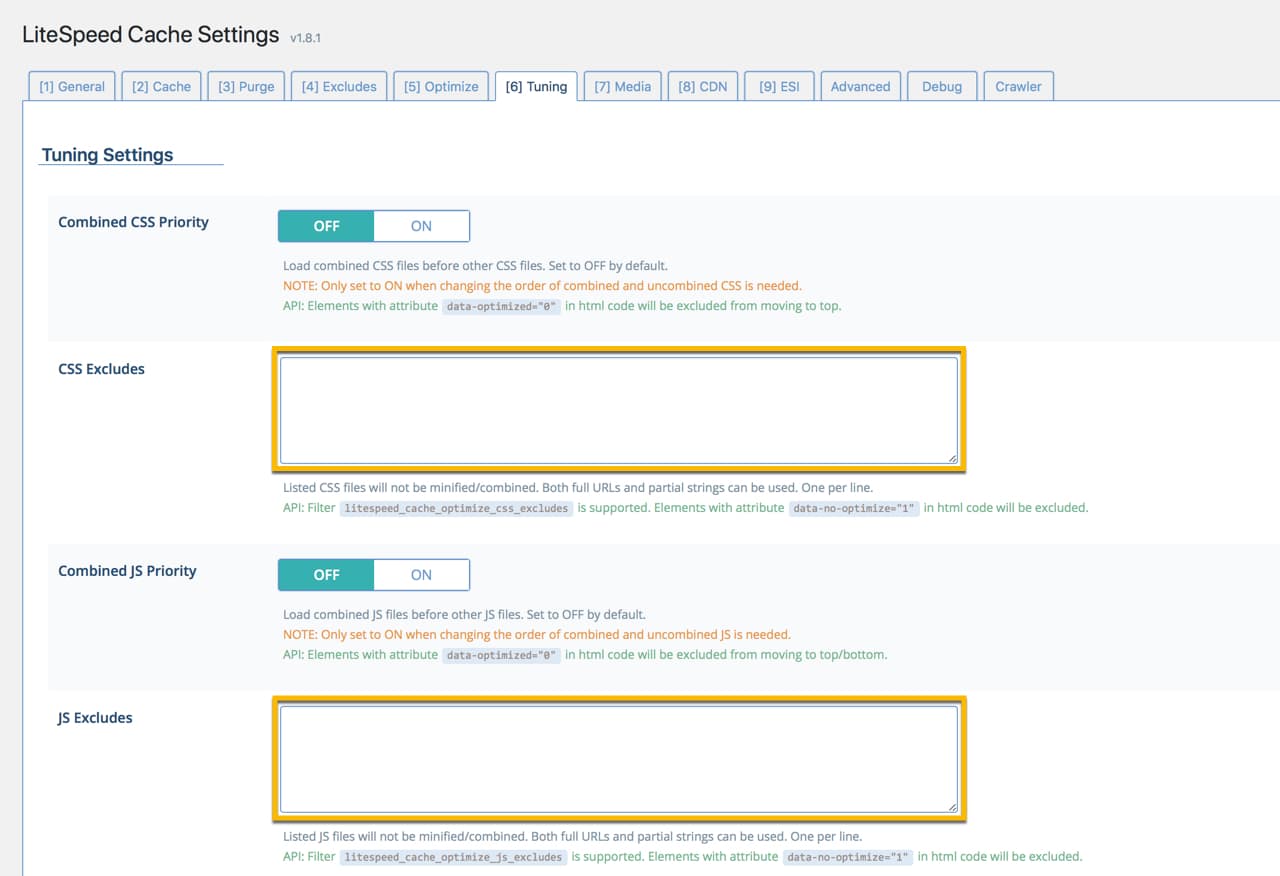
LiteSpeed Cache – tuning
Leider haben wir derzeit keine solchen Probleme. Aber hier (bei JS Excludes) könnt Ihr die JavaScript files einzeln eintragen, die nicht optimiert werden sollen, zum Beispiel in der Form: /wp-content/plugins/akismet/_inc/akismet.js (je ein Eintrag pro Zeile). Habt Ihr ein bestimmtes Plugin oder Euer Theme im Verdacht (zum Beispiel nach einem Update), könnt Ihr auch einfach alle Dateien im entsprechenden Verzeichnis in der folgenden Form ausschliessen: /wp-content/plugins/akismet/
Und das ist alles?
Nein, man kann noch viel mehr machen (unter anderem kann der Server auch selbst Bilder optimieren!). Aber wenn Ihr Euch an das Plugin gewöhnt habt, könnt Ihr auch die Dokumentation des Herstellers lesen (dieser Artikel wäre bei mehr Details auch innert weniger Tage veraltet – die bringen ständig Verbesserungen).